官方给出的定义是:mix-blend-mode css 属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。
通俗来讲,就是一张图片跟它的父级元素背景色的融合方式。
大致分为以下16种:
mix-blend-mode: normal;
mix-blend-mode: multiply;
mix-blend-mode: screen;
mix-blend-mode: overlay;
mix-blend-mode: darken;
mix-blend-mode: lighten;
mix-blend-mode: color-dodge
mix-blend-mode: color-burn;
mix-blend-mode: hard-light;
mix-blend-mode: soft-light;
mix-blend-mode: difference;
mix-blend-mode: exclusion;
mix-blend-mode: hue;
mix-blend-mode: saturation;
mix-blend-mode: color;
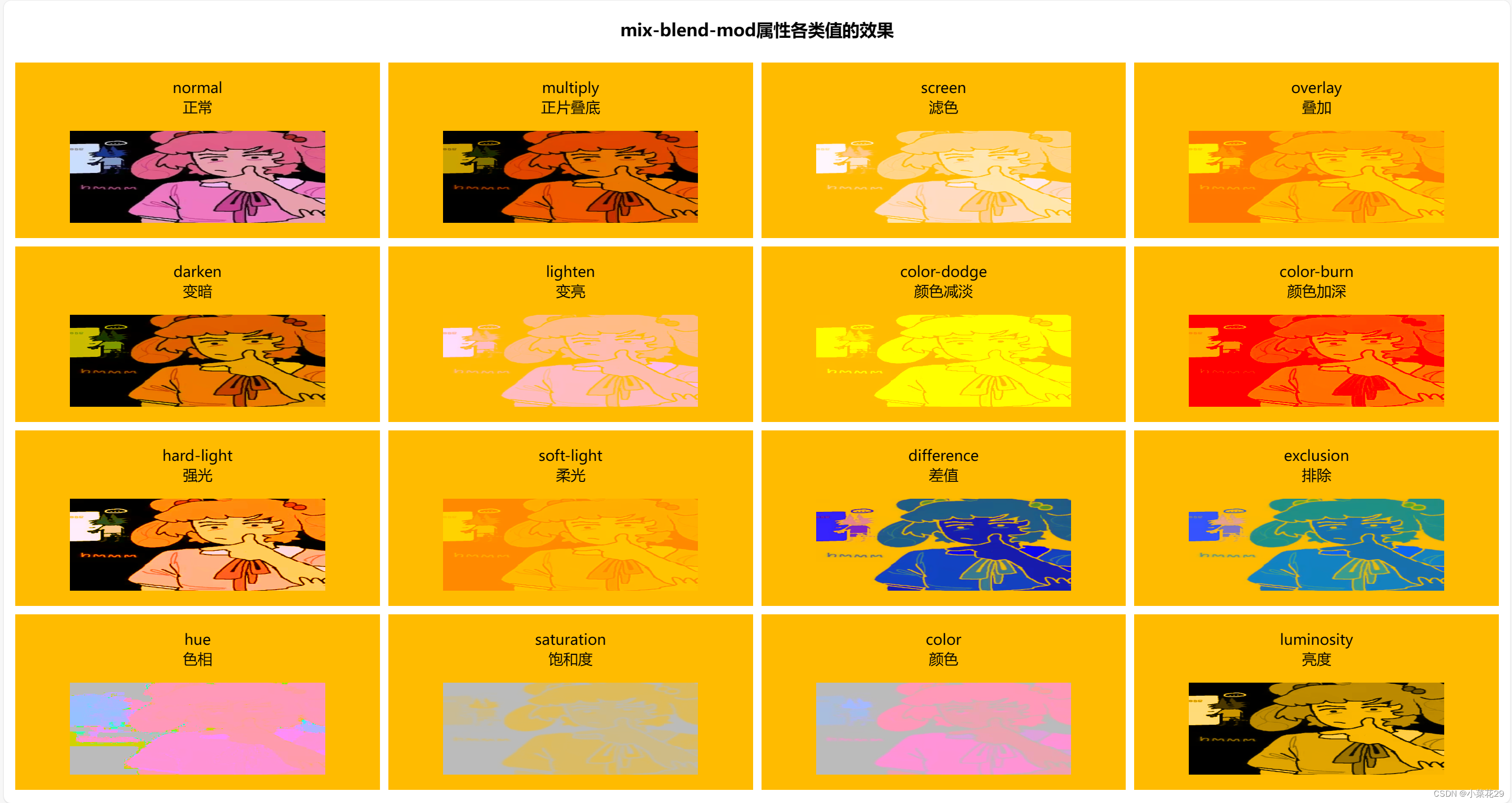
mix-blend-mode: luminosity;根据上述16种,做了一张汇总图,设置父级容器背景色为#FFBB00,原图图片资源如下所示

16种混合-混合-模式属性下不同的呈现效果如下所示
贴一下源码吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mixBlendMode</title>
<style>
h3{
text-align: center;
}
.container {
width: 100%;
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
}
.box {
text-align: center;
width: 25%;
height: 200px;
background: #FFBB00;
border: 5px solid #FFFFFF;
box-sizing: border-box;
}
img {
margin: auto;
width: 70%;
height: 100px;
}
.box:nth-child(1) img {
mix-blend-mode: normal;
}
.box:nth-child(2) img {
mix-blend-mode: multiply;
}
.box:nth-child(3) img {
mix-blend-mode: screen;
}
.box:nth-child(4) img {
mix-blend-mode: overlay;
}
.box:nth-child(5) img {
mix-blend-mode: darken;
}
.box:nth-child(6) img {
mix-blend-mode: lighten;
}
.box:nth-child(7) img {
mix-blend-mode: color-dodge;
}
.box:nth-child(8) img {
mix-blend-mode: color-burn;
}
.box:nth-child(9) img {
mix-blend-mode: hard-light;
}
.box:nth-child(10) img {
mix-blend-mode: soft-light;
}
.box:nth-child(11) img {
mix-blend-mode: difference;
}
.box:nth-child(12) img {
mix-blend-mode: exclusion;
}
.box:nth-child(13) img {
mix-blend-mode: hue;
}
.box:nth-child(14) img {
mix-blend-mode: saturation;
}
.box:nth-child(15) img {
mix-blend-mode: color;
}
.box:nth-child(16) img {
mix-blend-mode: luminosity;
}
</style>
</head>
<body>
<h3>mix-blend-mod属性各类值的效果</h3>
<div class="container">
<div class="box">
<p>normal<br/>正常</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>multiply<br/>正片叠底</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>screen<br/>滤色</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>overlay<br/>叠加</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>darken<br/>变暗</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>lighten<br/>变亮</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>color-dodge<br/>颜色减淡</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>color-burn<br/>颜色加深</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>hard-light<br/>强光</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>soft-light<br/>柔光</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>difference<br/>差值</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>exclusion<br/>排除</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>hue<br/>色相</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>saturation<br/>饱和度</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>color<br/>颜色</p>
<img src="img/bg.jpg">
</div>
<div class="box">
<p>luminosity<br/>亮度</p>
<img src="img/bg.jpg">
</div>
</div>
</body>
</html>